Like any other market in the world South African market also offers many benefits and also poses challenges for businesses to thrive. The smart organizations
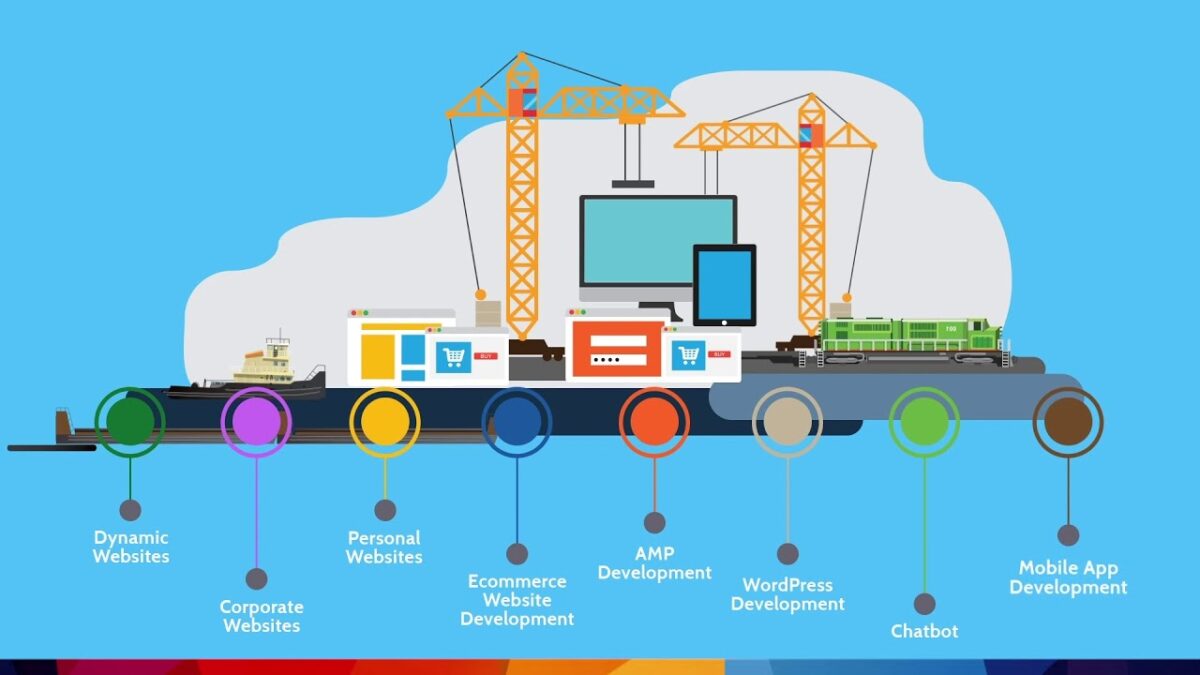
Category: web development

The USA market is one of the largest and most dynamic markets in the world. It is characterized by several key features. We are here

The Internet has evolved into a global portal and the go-to platform for information searching, social interaction, learning, and entertainment. There are approximately 4.66 billion

Along with the recent release of ASP.NET Core, Microsoft also paved the way for Windows to offer users the ability to develop online applications on

How to Make Jarvis with Dialogflow and Python? The home automation industry is evolving. The Dialogflow API, recently made available by Google, enables anyone to

With over a million active installs, Angular is one of the most popular typescript-based front-end development frameworks available today. The AngularJS framework, which was first

Welcome to our blog on “How to Implement DWave QBSolve in Python”! In this blog post, we will be discussing how to use the QBSolv

UI trends are not just fulfilling users’ aesthetic requirements but also offering them a great level of usability. The user interface of your website and

If you are a beginner in programming, you must have heard a lot about Node, MEAN, Full Stack development, etc. These are the latest lightweight

The React community has recently grown to become one of the largest, most diverse, and friendliest open-source communities. The number of meetups and conferences around

Frontend development is the creation of user interfaces for web applications. This includes the creation of web pages, designing their general layout and look, working

When outsourcing, you can hire a team of virtual workers. You know that the people you are hiring have experience working in web Front-end development

The MEAN stack is a web development framework that includes MongoDB, Express.js, Angular.js, and Node.js. It’s become one of the most popular frameworks in recent

The current environment is rich with prospects, as opposed to the early years when a technological barrier stopped businesses from accessing their consumers. React.js and

Custom Web development has flourished since the 1990s never look back. However, those times of flat-text, static web pages are over. They have been replaced

The Develop SaaS applications is a fast-growing market attracting more and more people and businesses to join in on the programming autonomy. Increasingly, these companies

Do you feel confused about how to choose the best Node.js development company? If yes, you cannot be more correct! There are several ways to

The demand for software development engineers with front-end development skills has never been greater. Frontend engineers build the user interface of an app, website, or

What could possibly be more stressful than opening an online store? Leaving it undeveloped while your competitors continue to grow internationally. Yes, you might need

Web design is a constantly evolving field in which professionals are constantly looking for new solutions to improve the user experience and increase the competitiveness

JavaScript is an expert on rebirths. JavaScript has survived periods of extreme web improvement. Once in a while, another new language springs up, storms the

Have you been managing multiple, separate websites & microsites spread all lover CMS platforms? Sharing content across all these sites and microsites may appear a

E-commerce, ever since it started, proved repeatedly that this is the future of doing business. Even after skeptical and precarious responses from many enterprises, the

The early stages of a web project are very important. Whether we are dealing with the creation of a new company website, the restyling of

Let’s make a clarification that is directly related to the title. In the phrase web developer we put a large team, and each member contributes

Full Stack developers have a wide knowledge base, though their knowledge may not be deep, they can handle all the work of the technology stack.

1. Not major but the main key feature of successful website development is captivating design with strong aesthetic appeal and message. It is the first