The Internet has evolved into a global portal and the go-to platform for information searching, social interaction, learning, and entertainment. There are approximately 4.66 billion worldwide Internet users. Web development has become a rapidly expanding sector considering the increasing number of Internet users. The website Design & Development sector is expected to climb by 13% between now and 2030, which is a significantly faster rate of growth than most other technical industries.
Website development is all about web markup and coding. But in the broader picture, the duties of a Web Development Company involve all related development duties, including server-side scripting, client-side scripting, server and network security settings, eCommerce development, and content management system (CMS) development. We’ll walk you through a thorough overview of your web development journey today.
Part One: The Basics of Web Development

Skills Needed For Website Development
It is not always mandatory to have fancy degrees to become a website developer. If someone has the passion for the job and the knowledge of the following, with practical application, it will turn them into a Full Stack Development expert. You need to know the
- The basic principles of how websites and the Internet operate
- JavaScript, CSS, and HTML basics, as well as libraries and frameworks like jQuery, React.js, and Bootstrap
- Other programming languages, such as Ruby (reserved for back-end web developers) and Python
- GitHub and Git
Do not become overwhelmed by this. It’s important that you study slowly and proceed step-by-step as you build a solid basis since all of these skills organically build on each other. Now, let’s discuss all of these in brief-
The Technology Stack

A tech stack is a collection of programs, tools, programming languages, and other elements that work together to create a website. Based on their particular demands and goals, web developers and website development services will use different tech stacks.
Frameworks
You could create a website from scratch, but it takes a long time, especially if you want to add more advanced technology. JavaScript frameworks are helpful in this situation. For your website, a framework is similar to a prewritten structure of code that specifies how applications should interact. A Website Design & Development framework provides pre-installed programs, plugins, and resources that you can add to your website’s files. The Website Development process is sped up by frameworks, and since they are created by other developers, you can be sure that the code has already been tried and tested.
Different programming languages are used by front-end development and back-end development frameworks. To get you started, let’s take a look at a few popular ones.
| Back-end Development Frameworks | |||
| Name | Prominent Users | Basic Features | Complexity |
| Express JS | IBM and Uber | minimalist design | Hard For Beginners |
| Django | Google, and Instagram | tons of built-in features based on Python | Hard For Beginners |
| Spring Boot | Ford Motor Company | suitable for large-scale cloud projects based on Java | easy to set up |
| Ruby on Rails | SoundCloud | suitable for small projects; based on Ruby | easy to use |
| Flask | Lyft | based on Python | easy to set up |
| Front-end Development Frameworks | |||
| Name | Prominent Users | Basic Features | Complexity |
| Ember | Netflix, and LinkedIn | good for mobile apps; based on JavaScript | Hard For Beginners |
| React | Dropbox, and Airbnb | easy DOM manipulation; based on JavaScript | easy to learn |
| Backbone | Airbnb | lightweight; based on JavaScript | easy coding |
| Vue | Nintendo, and UpWork | progressive frameworks; based on JavaScript | easy to understand |
| Angular | Forbes | good for Single-Page applications; based on TypeScript | moderate |
Libraries
A library is a collection of particular tools and features that you can add to your website to make it more functional. A library, as opposed to a framework, doesn’t provide any structure; instead, it implements numerous features and activities on your Full Stack Development. The libraries are the extra features and parts customized to the website to meet your needs. There are many different libraries, each with its own purpose.
To get an idea of what they can achieve, let’s look at a few.
- jQuery: for using HTML, DOM, and CSS
- React.js: for building interactive UIs
- Chart.js: for creating charts using JavaScript
- Wow.js: for displaying animations as you scroll
- Scrolline.js: for showing how far the user has scrolled on a page
The two libraries you should focus on learning right now are jQuery and React.js. They have a ton of unique features and are extremely popular.
Node.js

For Front-end Development and Back-end Development, Node.js is a favored open-source server-side technology. Your web apps will operate in a run-time environment called Node. Building network applications can be done with it quite easily. A library of JavaScript modules is also included to make the Embedded Development process easier and smoother. It’s important to learn Node.js since it’s becoming standardized, especially at enterprise-level firms.
Tools Needed For Website Design & Development
When you start off with the right resources, you’ll be prepared to learn more quickly and effectively. A browser, a text editor, and a version control system are the only three essential tools you need to get started with Website Design & Development.
Web Browsers
A web browser can take you anywhere on the internet. It pulls data from other websites and displays it on your computer or mobile device.
| Browser Names | Pros | Cons |
| Mozilla Firefox | open-source, native on all platforms | lots of updates |
| Google Chrome | DevTools, easy-to-troubleshoot JavaScript | Excessive memory use |
| Edge | integrated with Windows | cons similar to IE |
| Brave | focused on performance and security | poor plug-in support |
| Safari | great dev tools | not integrated with Windows |
| Opera | free VPS service | cons similar to IE |
Text Editors
Your code will be written here. Text editors come in a wide variety. There is probably one integrated into your computer already, but we recommend selecting powerful ones. Web developers at a professional Web Development Company typically use the following text editors:
| Name | Type | Creators | Feature |
| Atom | open-source | created by GitHub | known for its speed (free) |
| Sublime Text | cross-platform | created by Jon Skinner, Sublime HQ | known for its plugins and shortcuts ($70) |
| VS Code | open-source | created by Microsoft | interactive debugger (free) |
| Brackets | open-source | created by Adobe | live preview feature (free) |
Content Management System (CMS)
CMS is software that helps you edit, create, and publish your work. A content management system (CMS) allows you content control by combining all of your website’s functions into one easily navigable platform. Many of these support content delivery, marketing, and management.
A CMS often makes use of a database (like MySQL or MariaDB), which keeps a selection of applications and tools that use a certain programming language. In this way, you can keep and change your website without having to go back and change small parts of your code. The number of users, team size, and user-friendliness are key factors to consider when selecting a CMS.
WordPress is an ideal CMS for beginners. It is a free, open-source website hosting platform for creating and publicizing websites. It offers minimal entry difficulties for newbies and is especially popular among bloggers. With such a large network of support, you’re sure to discover solutions to your issues as they occur. Drupal, Typo3, and Joomla are a few other notable CMS programs.
Let’s go into the different Website Development types now!
Part Two: Types of Website Design & Development
Whether you want to hire a Web Development Company or become a developer yourself, you need to understand the different kinds of Website Design & Development. There are many categories of web development that mostly correspond to the various sectors of the industry. Web developers often have expertise in several different Website Development types, and some of these distinctions overlap.
Front-end Development

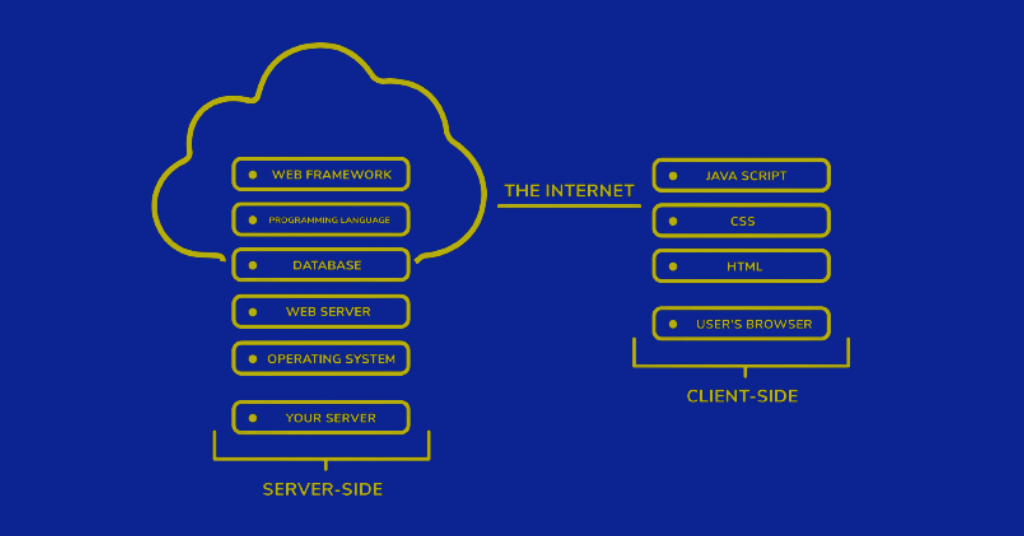
Front-end developers focus on the user- or client-side of websites, applications, and software. Layout, navigation, visuals, and other aesthetic elements are all key factors of Front-end Development. These developers’ main task is to create interfaces that help users achieve their goals, which is why they often play a role in the user experience part of their projects.
Back-end Development

Users only see the front end, while the back end is unknown to them. For everything to function properly behind the scenes, back-end web developers work on the servers which host websites, programs, and software. In Back-end Development, developers handle the code for site security, content, and architecture while working with tools like servers, operating systems, application programming interfaces, and databases. They work together with front-end developers to make their products available to users.
Full Stack Development
Full-stack developers have specialization in both front-end and back-end operations. They are capable of creating a complete website, application, or piece of software. The term “Full Stack Development” refers to the several technologies, including the server, interface, and others, that manage various functionalities on a single website. These developers specialize in optimizing performance, identifying problems before they arise, and helping team members in learning every aspect of a web service.
Website Development
Website developers can work as front-end, back-end, or full-stack designers. In contrast to video games, desktop applications, or mobile apps, these specialists focus exclusively on Website Development.
Desktop Development
Desktop Development experts specialize in creating software that runs locally on your device rather than online through a web browser. When an application can run both online and offline, the skillset of these developers can be comparable with that of web developers.
Mobile Development
Mobile Development focuses on the creation of applications for mobile devices. Mobile applications operate very differently from standard websites and software programs, requiring a unique combination of development skills and expertise with specialized programming languages.
Game Development
Game developers write code for video games, including consoles (Xbox, PlayStation, etc.), PC, and mobile games; thus, game Development has some overlap with mobile development.
Embedded Development
Developers that specialize in embedded systems deal with any equipment that isn’t a computer. This covers electronic interfaces, IoT devices, consumer electronics, real-time systems, and more. As seen by smart appliances, Wireless technologies, and AI-powered assistants, there has been an upsurge in networked devices, making embedded development highly sought after!
Security Development
For a software application or website’s security, security developers provide solutions and protocols. These Security Development experts often act as ethical hackers, hoping to “break” websites to discover flaws without a malicious purpose. They also create tools for discovering and fixing security holes.
Let’s get into the real part: Website Design & Development Process!
Part Three: The Website Development Process
A Website Design & Development is not a cakewalk. Based on the type of website, available resources, and programming languages, each development process is unique. The process of creating a website is briefly described in the next section, along with an overview.
Create a plan
To create a plan for your Website Development, it’s important to get in touch with teams and staff members across your organization before putting pen to paper or fingers on the computer. Here are the top considerations:
- The goal of your website
- The target audience and their intention of using the website
- The type of website
- Type of content delivery and publish a volume
- The purpose of content creation
- Structural preference of website’s navigation features
- The maximum budget for the project
Making a roadmap at the beginning of the process is far simpler than having to go back and undo your progress after hitting a roadblock.
Make a wireframe
Each excellent website starts out with a strategy. Website Development experts refer to this as a wireframe. Instead of a formal document; it can simply be a vision for your website that will serve as guidelines and a place for things to start for both you and your developer(s). It can be drawn on a whiteboard.
You can visualize the placement of text and graphics on individual web pages using wireframes. To get a sense of how your material will appear on the front end, use empty boxes and “dummy text.” Wireframes can help your Website design & Development Company understand what you have in mind by giving them a visual representation.
Make a rough sitemap
The next step is building a sitemap. A sitemap provides a developer with the information for Full Stack Development, just as a business plan provides potential investors with insight into what you want to accomplish. Both alone and in collaboration with your developer(s), you can construct a sitemap.
Here are a few considerations to make:
- Types and number of webpages
- Content distribution of each page
- Organizing the web pages into categories
- Web Page hierarchy of the website
- Internal linking of the webpages
- Essential products and categories for determining user experience
- Process of combining or deleting pages and categories
Once more, it’s a smart idea to consult with other teams inside your company. If you have a content strategy or SEO team, their suggestions will be important in structuring your pages’ links and categorizing them.
Start Coding
The coding comes next in the website & development process. Different coding languages are used by a professional Web Development Company to create the front end and back end of websites as well as the various site features (including design, interactivity, etc.). Your site is built and operated using a combination of these several languages. Get started with the most commonly used languages.
HTML
Since the 1990s, people have been using HyperText Markup Language (HTML). It serves as the basis for every website and incorporates the absolute basic minimum requirements for a website. Although a website could be made entirely of HTML, it wouldn’t seem very appealing. CSS and JavaScript are coding languages that enhance and modify the basic site structure created by HTML codes. HTML5 is the most recent version and helps cross-platform browser efficiency, making it prominent in mobile development.
CSS
CSS, or cascading style sheets, was created in the late 1990s. It enhances websites’ overall “look” by adding design components like font, colors, and layouts. Similar to HTML5, CSS is browser-independent and lets developers modify your website to meet the look you have in mind.
JavaScript
A coding language’s crown jewel is JavaScript. JavaScript, developed in the middle of the 1990s, is used to provide websites with extra functionality. It is used by developers to include interactive features that improve user experience, such as animations. The development of JavaScript is accelerating. JavaScript is today the most extensively used coding language worldwide. It has become a back-end programming language with Node.Js support.
In terms of Website Development, HTML, CSS, and JavaScript are the key coding languages. They are used in some way on almost every website. There are many more, including server-side languages like Java, C++, Python, and SQL, but these three are the most important to learn.
Create the website’s back end
Writing code may be one of the most difficult aspects of web development, but it is far from the only one. You also have to develop the back-end and front-end site architecture and design. Data that supports front-end functionality is managed by the back end. Back-end Development includes-
- Databases: These are in charge of collecting, arranging, and handling data so that it can be retrieved by server requests.
- Servers: Your computer is made up of servers, which comprise the hardware and software. Data requests are sent, processed, and received by servers. They act as a go-between for the client or browser and the database.
The basis of each website is constructed using these elements in collaboration. Back-end Development will set up three things-
- Logic code: Your website’s logic code specifies how different requests will be handled and how each of the parts of your website’s objects will interact with one another.
- Database Management: Organizing, managing, and retrieving data for your website will all be done through your database management.
- Server Infrastructure: Your website will be hosted using your infrastructure. You’ll have more control if you host your own website, but it will cost you much more, and you’ll need to look after the security and health of your own server.
Your website will be prepared for front-end development once all of these parts have been selected.
Create the website’s front end
Front-end development is something that you’ve probably seen before if you’ve ever experimented with online design or played around with a website built in WordPress, Squarespace, or Google Sites. The front-end elements are important as they define what your users, clients, and visitors see and how they interact with your website.
HTML, CSS, and JavaScript are all used in front-end (also known as client-side) development. Additionally, it manages features like navigation, positioning, and the responsiveness and compatibility of browsers, as well as typography and fonts. This section will more closely match the wireframe you created and your original site vision.
Client-side coding becomes outdated far more quickly than back-end coding as technology and user preferences evolve. Get in touch with a reliable Web Development Company like Exato Software to get some front-end coding resources that suit your development project.
Make use of a CMS
Why would someone select a CMS over writing code “by hand” or “from scratch”? It is true that a CMS is less versatile and gives you less control over your front end. However, a CMS is simpler to use (you have to write less code) and generally comes with features for hosting the website, saving user information, building a blog, creating landing pages, generating leads, and even forming an email list. So, with less than half the effort, you can increase the ROI potential of your Website Design & Development.
CMS options often come with plugins that minimize the need to create a backend. For instance, there are WordPress plugins for eCommerce so that you can simply make use of these plugins and avoid dealing with databases and server-side code instead of having to develop a complex backend to charge consumers’ credit cards. HubSpot, Joomla, Magento, and WordPress—which hold more than 65% of the market—are popular content management systems.
Get a domain name
Your website will now have an IP address. It must also have a domain name, a catchy website name that visitors will use to find your website. Websites like Hover and GoDaddy may be known to you. You can purchase a domain name and register with ICANN (Internet Corporation for Assigned Names and Numbers) with the help of these services. Most domain registrations last for a year before needing to be renewed. You can purchase a domain name using website builders and hosting providers like WordPress.
Launch your website
You’re almost ready to publish your creation online after you’ve registered a domain name and connected it to your host. But don’t jump to conclusions just yet; there are still other things you need to double-check before a launch. These include dividing up team duties, thoroughly testing your site for bugs, SEO optimization, and a final check before “flipping the switch” and going live with your site.
Importance of Having A Website Developed For Your Business
Website Design & Development is important for making business ideas into reality. An impactful online presence cannot be neglected in the twenty-first century. The website promotes branding and marketing while providing insight into the company’s culture and beliefs in the market. A feature-packed website also offers visitors a uniform experience across many platforms. Here are some ways in which a website helps a business-
- Virtually Connects with Customers
- Brings More Leads and Sales
- Offers Competitive Advantage
- Boost Brand Awareness and Customer Loyalty
Website Development paves the way for building relationships with clients. There are several ways that a user-centric website can support growing brand recognition and loyalty among customers. Intuitive and simple-to-use websites, for instance, will make consumers’ experiences wonderful and will encourage them to form a positive connection with the brand.
If you have a fantastic website that satisfies all of their demands and has features they love, they’ll return again. Web development also plays a vital role in generating more leads and sales. If you don’t have an SEO-optimized and featured-rich website, your business will lose business to your competitors. If you are planning to expand your business or reach out to a new market or a new demographic, do not delay in contacting a Web Development Company.
Join Exato Software for website design and development if you want to become a market leader. If you are an entrepreneur and looking for effective solutions for your business-specific website development, get in touch with our full-stack, mobile, and desktop developers. The team at our Web Development Company will collaborate with you to make your project a huge success in generating more revenue while expanding your business!